- Autor Lauren Nevill [email protected].
- Public 2023-12-16 18:50.
- Naposledy změněno 2025-01-23 15:17.
Když přemýšlíte o tom, jak by měl váš web fungovat, určíte zejména, zda má konkrétní textový nebo grafický hypertextový odkaz načíst stránku, na kterou odkazuje, ve stejném okně prohlížeče nebo v novém. Aby se odkaz otevřel ve stejném okně, neměli byste v kódu stránky nic přidávat ani měnit - toto chování odkazu je nastaveno ve výchozím nastavení. A abyste je mohli otevřít v novém okně, měli byste přidat potřebný odkaz s příslušnými informacemi.

Instrukce
Krok 1
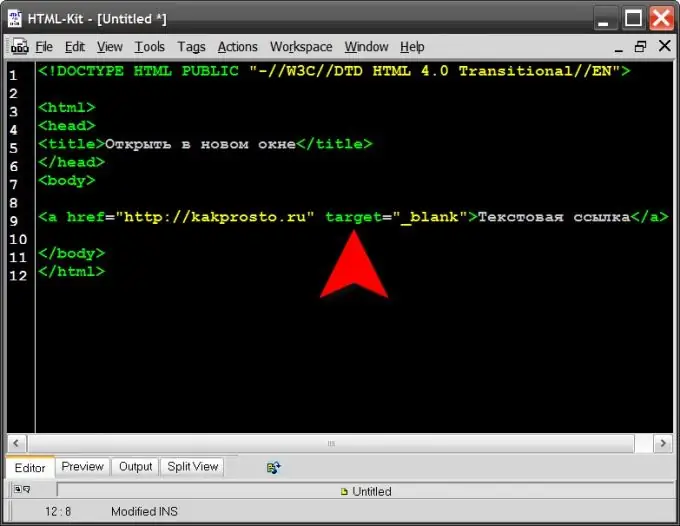
Pomocí atributu target značky (kotva) dejte prohlížeči návštěvníka vědět, jak otevřít hypertextový odkaz na stránce na vašem webu. Vzhledem k tomu, že všechny prvky stránky jsou znovu vytvořeny prohlížečem z kódu HTML (HyperText Markup Language), který mu server odešle v reakci na požadavek na stránku, měla by být informace o metodě otevření odkazu také umístěna do zdrojového kódu. Značka „a“říká prohlížeči, aby v daném bodě stránky zobrazil hypertextový odkaz. V kódu HTML stránky to může vypadat takto: Textový odkaz Zde href obsahuje další informace o značce odkazu, která se v jazyce HTML nazývá „atribut“. Tento atribut určuje adresu, na kterou by měl být návštěvník zaslán, ale další atributy poskytují jazykové standardy. Ten, který obsahuje informace o tom, jak otevřít tento odkaz, je označen jako cíl. Celkově může mít tento atribut čtyři hodnoty: _blank, _parent, _self a _top. Hodnota, kterou potřebujete, je _blank. Výše uvedený odkaz s přidanou instrukcí do prohlížeče k otevření stránky v novém okně může vypadat takto: Textový odkaz
Krok 2
Otevřít pro úpravy stránky obsahující odkaz, ke kterému je třeba přidat cílový atribut. To lze provést v běžném textovém editoru stažením souboru stránky ze serveru do počítače. Nebo můžete použít editor stránek systému pro správu obsahu. V každém případě po otevření zdrojového kódu stránky musíte najít odkaz, který by se měl změnit, a přidat jej (například hned za název značky - „a“). Poté uložte změny do kódu stránky.
Krok 3
Pokud máte v systému pro správu obsahu možnost používat režim vizuálních úprav, může být postup ještě jednodušší - mnoho vizuálních editorů vám umožňuje zadat cílový atribut v dialogu pro vytvoření / úpravu odkazu. Stačí vybrat potřebný hypertextový odkaz a kliknout na tlačítko Přidat odkaz na panelu editoru, aby se takové dialogové okno otevřelo, z rozevíracího seznamu cíl vybrat hodnotu _blank a uložit změny.






