- Autor Lauren Nevill [email protected].
- Public 2023-12-16 18:50.
- Naposledy změněno 2025-01-23 15:17.
Téměř všechny programy pro správu písem a zobrazení testu používají stejný typ prvků, které se díky Microsoftu a jejich oblíbenému textovému editoru Word staly standardem. Po zvládnutí jednoho textového editoru tedy můžete snadno změnit text téměř v každém programu, který se tak či onak zabývá textem.

Je to nutné
jakýkoli editor, prohlížeč nebo program, který vám umožní pracovat s textem
Instrukce
Krok 1
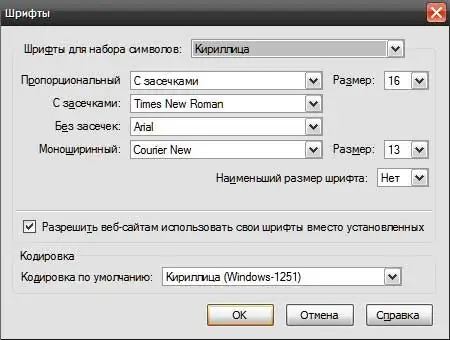
Textové editory Typické ovládací prvky písma jsou zobrazeny na snímku obrazovky.
Chcete-li změnit písmo na stránce, vyberte pomocí myši část textu a na panelu nástrojů vyberte požadovanou možnost. Poté zrušte výběr výběru, abyste viděli výsledek.
Textové editory obvykle umožňují změnit typ písma, upravit jeho velikost, umožnit zvýraznění textu tučnou nebo kurzívou, změnit zarovnání a nastavit konkrétní barvu. Takové „pokročilé“editory jako Microsoft Word mají více možností. Například pokud potřebujete změnit text tak, aby vypadal jako ukázkový, použijte volbu Formátovat malbu. Chcete-li to provést, vyberte ukázku (můžete z jiného souboru), stiskněte tlačítko se stejným názvem, které vypadá jako žlutý štětec, a „vymalovat“ním text, který je třeba formátovat. Chcete-li, aby podnadpisy nebo poznámky pod čarou vypadaly stejně, použijte vyhrazené styly z rozevíracího seznamu.
V jednoduchých editorech jsou možnosti vzácnější. Například Poznámkový blok, omezený na textový formát, umožňuje změnit pouze několik možností a pouze pro váš počítač (změny se neuloží) a pouze pro celý dokument najednou. Chcete-li zobrazit možnosti, rozbalte nabídku Formát a vyberte Písmo.
Krok 2
Grafické editory Grafické editory, jako jsou Photoshop nebo Corel, mohou pracovat s textem ve dvou režimech: jako tradiční textový editor a jako obrázek. Chcete-li donutit grafický editor Photoshopu, aby s textem zacházel jako s obrázkem, zvolte „Vrstva“- „Rastrování textu“. To může být například požadováno pro komplexní efekty. V takovém případě ztratíte schopnost upravovat text obvyklým způsobem. Bohužel jej nelze převést v opačném směru. Pokud potřebujete změnit text ve formě obrázku na stránce, měli byste jej namalovat a napsat nový.
Krok 3
Fóra a komentáře Často vývěsky, formuláře komentářů k článkům a dokonce i některá fóra nemají vyhrazená tlačítka, pomocí kterých můžete změnit písmo. Můžete jej však snadno změnit pomocí kódů BB a nechat tak svou zprávu vyniknout. Chcete-li například písmo zvýraznit, zalomte jej značkami . Váš text . Kompletní „gentlemanská sada“kódů BB vypadá takto: [font = Arial] typ písma [/font]
[size = 8] velikost [/size]
[color = red] color [/color] - (modrá, fialová, oranžová, žlutá, šedá, zelená)
zvýraznění tučně
kurzíva (kurzíva)
[u] podtrženo [/u]
[c] zarovnání na střed [/c]
Kódy lze kombinovat:
[c] [size = 18] tučně, na střed, 18 bodů [/velikost] [/c]
Krok 4
Prohlížeče Mnoho webů vám umožňuje přizpůsobit písma podle vlastního uvážení. Pokud si chcete písma na internetových stránkách přizpůsobit „pro sebe“, vyhledejte příslušné možnosti v nastavení prohlížeče. V závislosti na prohlížeči můžete upravit velikost, typ písma, barvu odkazů atd. Google Chrome: otevřete nabídku označenou klíčem, vyberte možnost „Možnosti“, poté otevřete položku „Upřesnit“a vyhledejte položku „Konfigurovat písma“. knoflík.
Opera: V nabídce klikněte na „Nastavení“a poté na „Obecná nastavení“. Nastavení písma pro tento prohlížeč můžete změnit na kartě Webové stránky.
Mozilla Firefox: „Nástroje“- „Možnosti“- „Obsah“.
Internet Explorer: Přejděte do nabídky „Nástroje“, otevřete „Možnosti Internetu“, poté v „Obecné“vyberte - „Zobrazit“.
Krok 5
Blogy - Téměř všechny blogovací služby umožňují měnit písma na stránkách. Například v Bloggeru na stránce správy blogu vyberte Návrh, poté Návrhář šablon a Pokročilé.
Krok 6
HTML HTML souvisí s výše popsanými BB kódy. Chcete-li změnit velikost písma na webové stránce, zalomte text značkami. Chcete-li například nastavit velikost textu, použijte značky: Váš text.
Základní značky HTML:
Typ
Velikost
Barva
mastné
podtrženo
kurzíva
na střed






