- Autor Lauren Nevill [email protected].
- Public 2023-12-16 18:50.
- Naposledy změněno 2025-01-23 15:17.
Forma tohoto webu se rozšířila na internetu. Formuláře se používají k odběru novinek, objednávek knih, video lekcí a různých materiálů. Formuláře jsou speciálně omezené oblasti webové stránky, ve kterých je návštěvník webu vyzván k zadání jakýchkoli informací nebo k výběru konkrétních akcí z řady navrhovaných. Při vytváření formulářů si vystačíte se speciálními skripty, ale my to napíšeme ručně, abychom pochopili celou technologii práce a strukturu formuláře.

Je to nutné
- 1) Soubor webu HTML
- 2) Znalost základů HTML
- 3) Znalost základů PHP
Instrukce
Krok 1
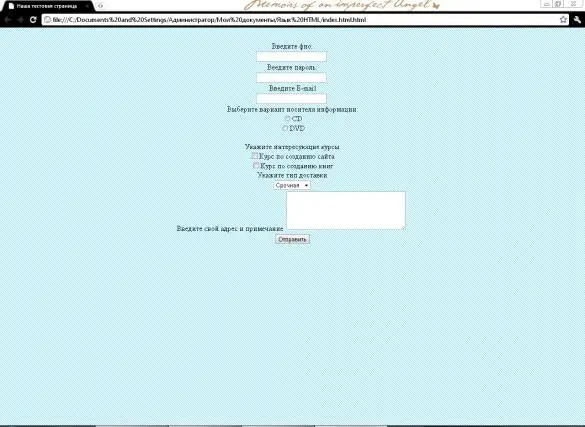
Začněme na webu vytvářet formulář. Formulář bude mít následující vzorek: jméno, heslo, e-mailová adresa, datový nosič, typ kurzu. Ty. formulář bude pro předplatné videokurzů.
Otevřete soubor html a začněte zadávat kód. Značka odpovědná za vytvoření formuláře je „form“. Píšeme značku spolu s atributy „form action =” obrabotka.php”method =” post”name” forma1”“. Začněme vytvářet prvky formuláře. Téměř všechny prvky se vyrábějí pomocí značky a jejího atributu „type“, který odpovídá za datový typ, například text, heslo atd. Každému atributu vždy dáme název „name“.
Předepisujeme: „br“Zadejte název: „br“
"název vstupu =" fio"
"br" Zadejte heslo: "br"
"input name =" pass"
„br“Zadejte E-mai: l „br“
"input name =" email ".
Krok 2
Dále vytvoříme prvek výběru přepínače. Přepínací tlačítko je prvek formuláře, který se po stisknutí kurzoru zapne a ostatní přepínací tlačítka se vypnou. Vysvětlíme to na příkladu naší formy. Při objednávání kurzu se bude výběr skládat buď z disků CD nebo DVD, takže si musíte jeden vybrat. Za vytvoření takového tlačítka odpovídá prvek atributu „typ“- „rádio“. Napíšeme stejný název pro typ média, takže zadáme atribut „value“, aby obslužný program mohl přesně určit hodnotu proměnné. Zaregistrujeme kód: "br" Vyberte možnost paměťového média: "br"
"název vstupu =" disk "hodnota =" cd " CD "br"
"název vstupu =" disk "hodnota =" dvd " DVD "br"
Pokud je atribut „value“nastaven na text, formulář okamžitě zobrazí hodnotu, kterou jsme tomuto atributu přiřadili. Například tak, že v podobě celého jména již existuje nějaké jméno (hodnota = "jméno").
Krok 3
Pojďme k vytvoření prvku formuláře, ve kterém můžete provést více možností Tyto prvky se vyrábějí pomocí zaškrtávacího políčka type =”. Registrujeme kód:
"br" Uveďte kurzy zájmu "br"
"input name =" ch1 "value =" yes " Kurz vývoje webových stránek "br"
"input name =" ch2 "value =" yes " Kurz tvorby knihy "br"
Pokud si přejete, můžete zaškrtnout výchozí zaškrtávací políčko, k tomu stačí napsat slovo cheked do tagu „input“. Předepisujeme (hodnota = "ano"), jak je uvedeno v kódu, abychom se při vytváření souboru php nezměnili.
Okamžitě zaregistrujeme typ dodávky pomocí značky „select“:
Uveďte druh dodávky „br“
"select name =" delivery"
„volba“Naléhavé
„volba“Normální
"/ vybrat" "br"
Dále vytvoříme pole pro komentáře nebo adresu uživatele. Značka „textarea“, atributy této značky jsou „řádky“a „cols“, které odpovídají za velikost tohoto pole.
Zadejte svou adresu a poznámku
"textarea name =" add_text "lines =" 5 "cols =" 30"
„/ textarea“
Vytvořte tlačítko pro odeslání pomocí známých značek: "input value =" Submit " Nezapomeňte zavřít značku "form"

Krok 4
Začneme vytvářet soubor obrabotka.php, otevírat a registrovat
? If (! Isset ($ ch1)) {$ ch1 =” no”;}
If (! Isset ($ ch2)) {$ ch2 =”no”;}
mail ("pošta příjemce", "předmět (například objednávka disku)" "," obsah dopisu (osoba jménem $ fio, která zadala heslo $ pass, uvedla svou e-mailovou adresu - $ email, zvolila médium volba $ disk, označil, že chce vidět na disku následující kurzy: / n kurz vytváření webových stránek - $ ch1 / n kurz vytváření knih $ ch2, označil typ doručení - $ doručení, označil $ add_text jako domácí adresa a poznámky.) “); ? “
Formulář je připraven.






