- Autor Lauren Nevill [email protected].
- Public 2023-12-16 18:50.
- Naposledy změněno 2025-01-23 15:17.
Označení Wiki se dnes používá nejen na Wikipedii, ale také na hostování Wikia, stejně jako na mnoha webech využívajících „motory“kompatibilní s MediaWiki. Tento značkovací jazyk má oproti HTML několik výhod.

Instrukce
Krok 1
Pamatujte, že většina „enginů“Wiki nevylučuje použití značek HTML. Pokud nevíte, jak něco udělat se značkami Wiki, zkuste to samé pomocí prostého HTML. Mnoho značek bude fungovat beze změny. Některé z nich, například ty, které jsou určeny pro vkládání skriptů a appletů, však nemusí být z bezpečnostních důvodů rozpoznány. Některé projekty wiki mají roboty, kteří pak automaticky převedou tagy HTML, které najdou na stránce, na tagy wiki, které mají podobnou funkčnost.
Krok 2
Chcete-li na stránku vložit odkaz na jinou stránku ve stejném projektu wiki, použijte značku:
[Název stránky]
Název stránky můžete napsat velkými i malými písmeny. Ve všech následujících dopisech však budete muset případ respektovat. Můžete také odkazovat na stránku s jedním názvem a odlišit text odkazu:
[Název stránky | Text odkazu]
Nakonec můžete část textu přesunout mimo značku:
Na stole byly dva žluté elektro [šroubovák].
Krok 3
Chcete-li na stránku přidat odkaz na prostředek třetí strany (dokonce i na jiný projekt na stejném hostování), použijte konstrukci:
[https://domainn.ame Text odkazu]
Krok 4
Chcete-li na stránku vložit obrázek, nejprve jej umístěte na stejný hosting. Na rozdíl od běžného hostování neumožňuje wiki hosting vkládání obrázků uložených ve zdrojích třetích stran. Pak jej vložte pomocí této konstrukce:
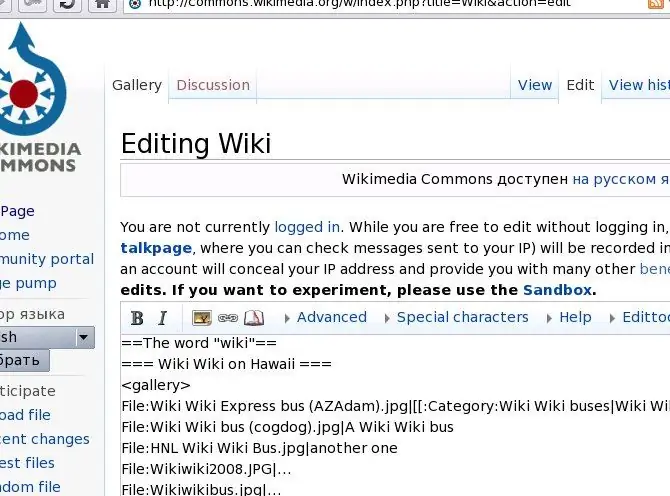
[Soubor: Imagename.jpg
Pokud vynecháte slovo palec, obrázek se zobrazí v plné velikosti. Pokud jej nahradíte direktivou nnnpx, kde nnn je číslo, bude obraz násilně zmenšen na odpovídající počet pixelů vodorovně.
Krok 5
Chcete-li na stránku vložit celou sadu miniatur, použijte jinou, jednodušší konstrukci:
Soubor: Imagename1.jpg
Soubor: Imagename2.jpg
……..
Soubor: imagenanen.jpg






